Online Car Hire Van Rental Bike Rental App
All in one production ready software for any kind of vehicle hire and rental business.
Introduction
- Item Name : Online Car, Van, Bike Hire & Rental Booking App + Admin
- Item Version : 1.0
- Author : V1 Technologies
- License : Single License
First of all, Thank you so much for purchasing this product and for chosing V1 Technologies.
You are awesome!
Please note that we do our best to privide you advice and exceptional support from V1 Technologies, however you are downloading the Codes Only and Paid Support is not included in the price.
This document is based on the above mentioned version. If you are running a different version, please use the appropriate commands.
This documentation will help you with the installation of the product easily and quickly . Please go through the documentation carefully to understand how to set up the code and get everything running smoothly. We have tried our best to document each and every steps for any beginners or with intermediate expertise to get the app up and running.
Requirements
You will need the following sofwares to customize this template.
- Code Editing Software (eg: PHP Editor or Sublime Text or Notepad Plus)
- Web Browser for testing (eg: Google Chrome)
- FTP Tool to upload files to Server (eg: FileZilla)
- To deploy to iOS you need an Apple Mac Machine with X-Code installed.
- To publish the app on Apple App Store you need an active Apple Developer Account.
- To publish the app on Google Play Store you need an active Google Play Developer / Publisher Account.
Though we have made every attempt to document all steps to get you going, we assume you to have some basic knowlege of Mobile programing or Web to get this up and running. Please note that this app was built using ionic Capacitor + Laravel.
If you need more detailed Step-By-Step guide, please click here Step-by-Step-Installation-Guide.pdf
If you still need any support from us, we offer full installation services from as low as £299. Please email us on v1technologiesuk@gmail.com if you need paid support.
Demo Walkthrough
iOS App Demo
The iOS App can be downloaded from here: iOs App for Customers
Android App Demo
The Android App can be downloaded from here: Android App for Customers
Backend Admin Demo
The backend admin control panel can be viewed here https://carhire.v1tl.com/login
Username: admin@demo.com
Password: 12345678
App Login Details
For demo purposes you may create a new account on the app
Getting Started
Pre-requesties for setting up backend server
How To Install Linux, Nginx, MySQL, PHP (LEMP stack) on Ubuntu 18.04
Introduction
This document is based on the above mentioned version. If you are running a different version, please use the appropriate commands.
The LEMP software stack is a group of software that can be used to serve dynamic web pages and web applications. This is an acronym that describes a Linux operating system, with an Nginx (Pronounced like “Engine-X”) web
server. The backend data is stored in the MySQL database and the dynamic processing is handled by PHP.
This guide demonstrates how to install a LEMP stack on an Ubuntu 18.04 server. The Ubuntu operating system takes care of the first requirement. We will describe how to get the restof the components up and running.
Prerequisites
Before you complete this tutorial, you should have a regular, non-root user account on your server with sudo privileges. Set up this account by completing our initial server setup guide for Ubuntu 18.04.
Once you have your user available, you are ready to begin the steps outlined in this guide.
Step 1 - Installing the Nginx Web Server
In order to display web pages to our site visitors, we are going to employ Nginx, a modern, efficient web server.
All of the software used in this procedure will come from Ubuntus default package repositories. This means we can use the apt package management suite to complete the necessary installations.
Since this is our first time using apt for this session, start off by updating your servers package index. Following that, install the server:
$ ssh root@ip
$ sudo apt update
$ sudo apt install nginx
On Ubuntu 18.04, Nginx is configured to start running upon installation.
If you have the ufw firewall running, as outlined in the initial setup guide, you will need to allow connections to Nginx. Nginx registers itself with ufw upon installation, so the procedure is rather straightforward.
It is recommended that you enable the most restrictive profile that will still allow the traffic you want. Since you havent configured SSL for your server in this guide, you will only need to allow traffic on port 80.
Enable this by typing:
$ sudo ufw enable
$ sudo ufw allow 'Nginx HTTP'
$ sudo ufw allow ssh
$ sudo ufw allow http
$ sudo ufw allow https
You can verify the change by running:
$ sudo ufw status
This commands output will show that HTTP traffic is allowed:
Output
status: active
To Action From
-- ------ ------
openSSH ALLOW Anywhere
Nginx HTTP ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Nginx HTTP (v6) ALLOW Anywhere (v6)
With the new firewall rule added, you can test if the server is up and running by accessing your servers domain name or public IP address in your web browser.
If you do not have a domain name pointed at your server and you do not know your servers public IP address, you can find it by running the following command:
$ ip addr show eth0 | grep inet | awk '{ print $2; }' | sed 's/\/.*$//'
This will print out a few IP addresses. You can try each of them in turn in your web browser.
As an alternative, you can check which IP address is accessible, as viewed from other locations on the internet:
$ curl -4 icanhazip.com
Type the address that you receive in your web browser and it will take you to Nginxs default landing page:
http://server_domain_or_IP

If you see the above page, you have successfully installed Nginx.
Step 2 – Installing MySQL to Manage Site Data
Now that you have a web server, you need to install MySQL (a database management system) to store and manage the data for your site.
Install MySQL by typing:
$ sudo apt install mysql-server
The MySQL database software is now installed, but its configuration is not yet complete.
To secure the installation, MySQL comes with a script that will ask whether we want to modify some insecure defaults. Initiate the script by typing:
$ sudo mysql_secure_installation
This script will ask if you want to configure the VALIDATE PASSWORD PLUGIN.
Answer Y for yes, or anything else to continue without enabling.
VALIDATE PASSWORD PLUGIN can be used to test passwords
and improve security. It checks the strength of password
and allows the users to set only those passwords which are
secure enough. Would you like to setup VALIDATE PASSWORD plugin?
Press y|Y for Yes, any other key for No:
If you have enabled validation, the script will also ask you to select a level of password validation. Keep in mind that if you enter 2 – for the strongest level – you will receive errors when attempting to set any password which does not contain numbers, upper and lowercase letters, and special characters, or which is based on common dictionary words.
There are three levels of password validation policy:
LOW Length >= 8
MEDIUM Length >= 8, numeric, mixed case, and special characters
STRONG Length >= 8, numeric, mixed case, special characters and dictionary
Please enter 0 = LOW, 1 = MEDIUM and 2 = STRONG: 1
Next, you will be asked to submit and confirm a root password:
Please set the password for root here.
New password:
Re-enter new password:
For the rest of the questions, you should press Y and hit the ENTER key at each prompt. This will remove some anonymous users and the test database, disable remote root logins, and load these new rules so that MySQL immediately respects the changes we have made.
Note that in Ubuntu systems running MySQL 5.7 (and later versions), the root MySQL user is set to authenticate using the auth_socket plugin by default rather than with a password. This allows for some greater security and usability in many cases, but it can also complicate things when you need to allow an external program (e.g., phpMyAdmin) to access the user.
If using the auth_socket plugin to access MySQL fits with your workflow, you can proceed to Step 3. If, however, you prefer to use a password when connecting to MySQL as root, you will need to switch its authentication method from auth_socket to mysql_native_password. To do this, open up the MySQL prompt from your terminal:
$ sudo mysql
Next, check which authentication method each of your MySQL user accounts use with the following command:
mysql> SELECT user,authentication_string,plugin,host FROM mysql.user;
Output
+------------------+-------------------------------------------+-----------------------+-----------+
| user | authentication_string | plugin | host |
+------------------+-------------------------------------------+-----------------------+-----------+
| root | | auth_socket | localhost |
| mysql.session | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| mysql.sys | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| debian-sys-maint | *CC744277A401A7D25BE1CA89AFF17BF607F876FF | mysql_native_password | localhost |
+------------------+-------------------------------------------+-----------------------+-----------+
4 rows in set (0.00 sec)
In this example, you can see that the root user does in fact authenticate using the auth_socket plugin. To configure the root account to authenticate with a password, run the following ALTER USER command. Be sure to change password to a strong password of your choosing:
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
Then, run FLUSH PRIVILEGES which tells the server to reload the grant tables and put your new changes into effect:
mysql> FLUSH PRIVILEGES;
Check the authentication methods employed by each of your users again to confirm that root no longer authenticates using the auth_socket plugin:
mysql> SELECT user,authentication_string,plugin,host FROM mysql.user;
Output
+------------------+-------------------------------------------+-----------------------+-----------+
| user | authentication_string | plugin | host |
+------------------+-------------------------------------------+-----------------------+-----------+
| root | *3636DACC8616D997782ADD0839F92C1571D6D78F | mysql_native_password | localhost |
| mysql.session | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| mysql.sys | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| debian-sys-maint | *CC744277A401A7D25BE1CA89AFF17BF607F876FF | mysql_native_password | localhost |
+------------------+-------------------------------------------+-----------------------+-----------+
4 rows in set (0.00 sec)
You can see in this example output that the root MySQL user now authenticates using a password. Once you confirm this on your own server, you can exit the MySQL shell:
mysql> exit
Note: After configuring your root MySQL user to authenticate with a password, you will no longer be able to access MySQL with the sudo mysql command used previously. Instead, you must run the following:
$ mysql -u root -p
After entering the password you just set, you will see the MySQL prompt.
At this point, your database system is now set up and you can move on to installing PHP.
Step 3 – Installing PHP and Configuring Nginx to Use the PHP Processor
You now have Nginx installed to serve your pages and MySQL installed to store and manage your data. However, you still dont have anything that can generate dynamic content. This is where PHP comes into play.
Since Nginx does not contain native PHP processing like some other web servers, you will need to install php-fpm, which stands for “fastCGI process manager”. We will tell Nginx to pass PHP requests to this software for processing.
$ sudo add-apt-repository universe
Install the php-fpm module along with an additional helper package, php-mysql, which will allow PHP to communicate with your database backend. The installation will pull in the necessary PHP core files. Do this by typing:
$ sudo apt install php-fpm php-mysql
You now have all of the required LEMP stack components installed, but you still need to make a few configuration changes in order to tell Nginx to use the PHP processor for dynamic content.
This is done on the server block level (server blocks are similar to Apache virtual hosts). To do this, open a new server block configuration file within the /etc/nginx/sites-available/ directory. In this example, the new server block configuration file is named example.com, which you need to replace with your domain name of your choice.
$ sudo nano /etc/nginx/sites-available/example.com
By editing a new server block configuration file, rather than editing the default one, you will be able to easily restore the default configuration if you ever need to.
Add the following content, which was taken and slightly modified from the default server block configuration file, to your new server block configuration file:
server {
listen 80;
root /var/www/html/public;
index index.php index.html index.htm index.nginx-debian.html;
server_name example.com www.example.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
Please use the correct PHP Version number above based on your operating system on teh server. For example for Ubuntu 20.04 PHP version should be 7.4 instead of 7.2 in the file above.
Here is what each of these directives and location blocks do:
After adding this content, save and close the file. Enable your new server block by creating a symbolic link from your new server block configuration file (in the /etc/nginx/sites-available/ directory) to the /etc/nginx/sites-enabled/ directory:
$ sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/
Then, unlink the default configuration file from the /sites-enabled/ directory:
$ sudo unlink /etc/nginx/sites-enabled/default
$ sudo ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/
Test your new configuration file for syntax errors by typing:
$ sudo nginx -t
If any errors are reported, go back and recheck your file before continuing.
When you are ready, reload Nginx to make the necessary changes:
$ sudo systemctl reload nginx
This concludes the installation and configuration of your LEMP stack. However, it is prudent to confirm that all of the components can communicate with one another.
Step 4 – Creating a PHP File to Test Configuration
Your LEMP stack should now be completely set up. You can test it to validate that Nginx can correctly hand .php files off to the PHP processor.
To do this, use your text editor to create a test PHP file called info.php in your document root:
$ sudo nano /var/www/html/info.php
Enter the following lines into the new file. This is valid PHP code that will return information about your server:
?php
phpinfo();
When you are finished, save and close the file.
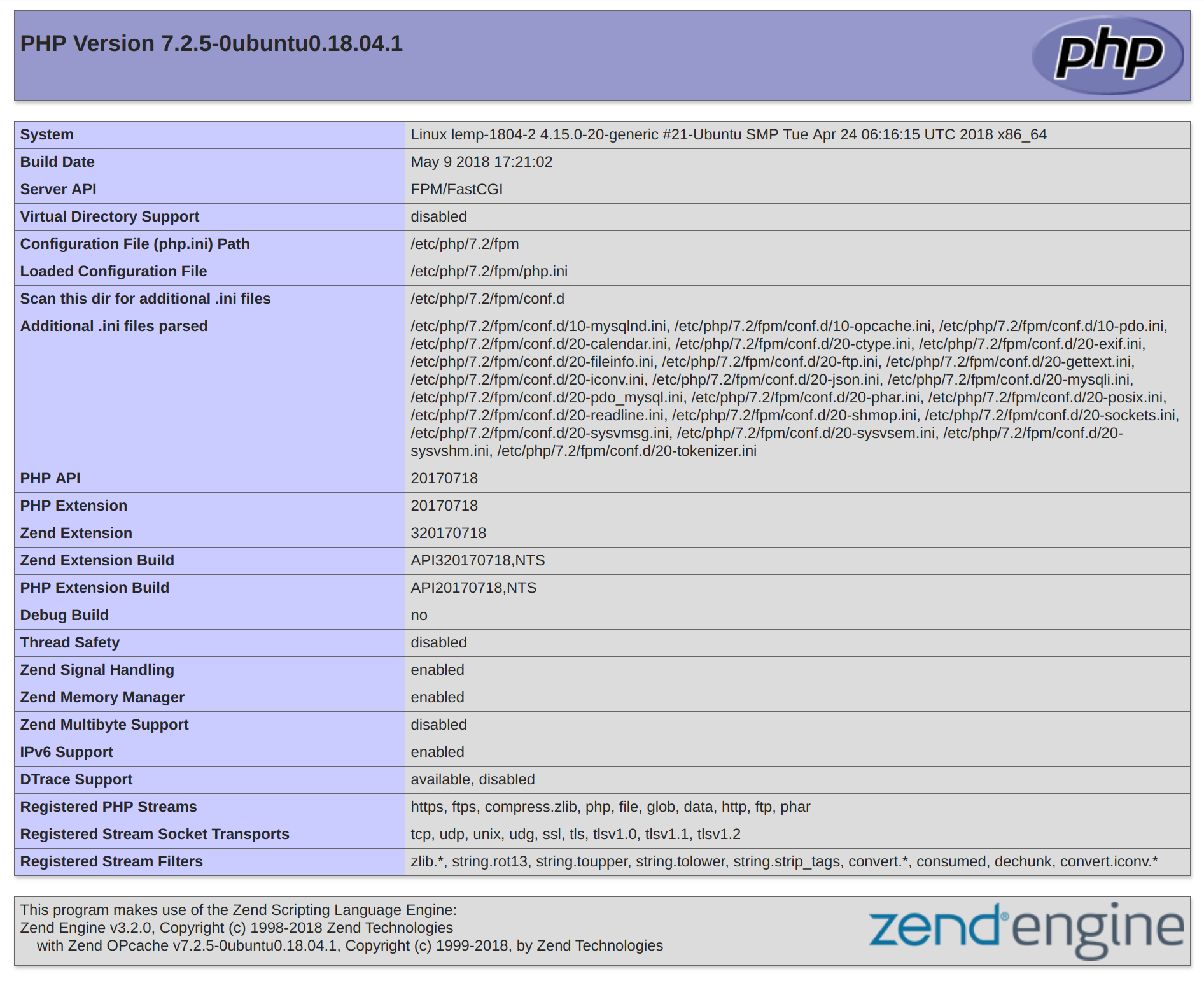
Now, you can visit this page in your web browser by visiting your server domain name or public IP address followed by /info.php:
http://your_server_domain_or_IP/info.php
You should see a web page that has been generated by PHP with information about your server:

If you see a page that looks like this, you have set up PHP processing with Nginx successfully.
After verifying that Nginx renders the page correctly, it is best to remove the file you created as it can actually give unauthorized users some hints about your configuration that may help them try to break in. You can always regenerate this file if you need it later.
For now, remove the file by typing:
$ sudo rm /var/www/html/info.php
With that, you now have a fully-configured and functioning LEMP stack on your Ubuntu 18.04 server.
Conclusion
A LEMP stack is a powerful platform that will allow you to set up and serve nearly any website or application from your server.
There are a number of next steps you could take from here. For example, you should ensure that connections to your server are secured. To this end, you could secure your Nginx installation with Lets Encrypt. By following this guide, you will acquire a free TLS/SSL certificate for your server, allowing it to serve content over HTTPS.
Securing Server
Using Free Lets Encrypt SSL/TLS Certificates with NGINX
It is well known that SSL/TLS encryption of your website leads to higher search rankings and better security for your users. However, there are a number of barriers that have prevented website owners from adopting SSL.
Two of the biggest barriers have been the cost and the manual processes involved in getting a certificate. But now, with Lets Encrypt, they are no longer a concern. Lets Encrypt makes SSL/TLS encryption freely available to everyone.
Lets Encrypt is a free, automated, and open certificate authority (CA). Yes, thats right: SSL/TLS certificates for free. Certificates issued by Lets Encrypt are trusted by most browsers today, including older browsers such as Internet Explorer on Windows XP SP3. In addition, Lets Encrypt fully automates both issuing and renewing of certificates.
In this blog post, we cover how to use the Lets Encrypt client to generate certificates and how to automatically configure NGINX Open Source and NGINX Plus to use them.
How Lets Encrypt Works
Before issuing a certificate, Lets Encrypt validates ownership of your domain. The Lets Encrypt client, running on your host, creates a temporary file (a token) with the required information in it. The Lets Encrypt validation server then makes an HTTP request to retrieve the file and validates the token, which verifies that the DNS record for your domain resolves to the server running the Lets Encrypt client.
Prerequisites
Before starting with Lets Encrypt, you need to:
Now you can easily set up Lets Encrypt with NGINX Open Source or NGINX Plus (for ease of reading, from now on we will refer simply to NGINX).
Note: We tested the procedure outlined in this blog post on Ubuntu 16.04 (Xenial).
Step 1 - Download the Lets Encrypt Client
First, download the Lets Encrypt client, certbot:
$ apt-get update
//Command for Ubuntu 18.x
$ sudo apt-get install certbot
$ apt-get install python-certbot-nginx
//Command for Ubuntu 20.x
$ sudo apt install certbot python3-certbot-nginx
Step 2 - Set Up NGINX
certbot can automatically configure NGINX for SSL/TLS. It looks for and modifies the server block in your NGINX configuration that contains a server_name directive with the domain name you are requesting a certificate for. In our example, the domain is www.example.com.
- 1. Assuming you are starting with a fresh NGINX install, use a text editor to create a file in the /etc/nginx/conf.d directory named domain‑name.conf (so in our example, www.example.com.conf).
- 2. Specify your domain name (and variants, if any) with the server_name directive:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
server_name example.com www.example.com;
}
- 3. Save the file, then run this command to verify the syntax of your configuration and restart NGINX:
$ nginx -t && nginx -s reload
Step 3 - Obtain the SSL/TLS Certificate
The NGINX plug‑in for certbot takes care of reconfiguring NGINX and reloading its configuration whenever necessary.
- 1. Run the following command to generate certificates with the NGINX plug‑in:
$ sudo certbot --nginx -d example.com -d www.example.com
- 2. Respond to prompts from certbot to configure your HTTPS settings, which involves entering your email address and agreeing to the Lets Encrypt terms of service.
- When certificate generation completes, NGINX reloads with the new settings. certbot generates a message indicating that certificate generation was successful and specifying the location of the certificate on your server.
Congratulations! You have successfully enabled https://example.com and https://www.example.com
-------------------------------------------------------------------------------------
IMPORTANT NOTES:
Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/example.com/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/example.com//privkey.pem
Your cert will expire on 2017-12-12.
Note: Lets Encrypt certificates expire after 90 days (on 2017-12-12 in the example). For information about automatically renenwing certificates, see Automatic Renewal of Lets Encrypt Certificates below.
If you look at domain‑name.conf, you see that certbot has modified it:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
server_name example.com www.example.com;
listen 443 ssl; # managed by Certbot
# RSA certificate
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
# Redirect non-https traffic to https
if ($scheme != "https") {
return 301 https://$host$request_uri;
} # managed by Certbot
}
Step 4 - Automatically Renew Lets Encrypt Certificates
Lets Encrypt certificates expire after 90 days. We encourage you to renew your certificates automatically. Here we add a cron job to an existing crontab file to do this.
- 1. Open the crontab file. Use the nano editor if prompted. Generally its option 1
$ crontab -e
- 2. Add the certbot command to run daily. In this example, we run the command every day at noon. The command checks to see if the certificate on the server will expire within the next 30 days, and renews it if so. The --quiet directive tells certbot not to generate output.
0 12 * * * /usr/bin/certbot renew --quiet
- 3. Save and close the file. All installed certificates will be automatically renewed and reloaded.
Summary
We have installed the Lets Encrypt agent to generate SSL/TLS certificates for a registered domain name. We have configured NGINX to use the certificates and set up automatic certificate renewals. With Lets Encrypt certificates for NGINX and NGINX Plus, you can have a simple, secure website up and running within minutes.
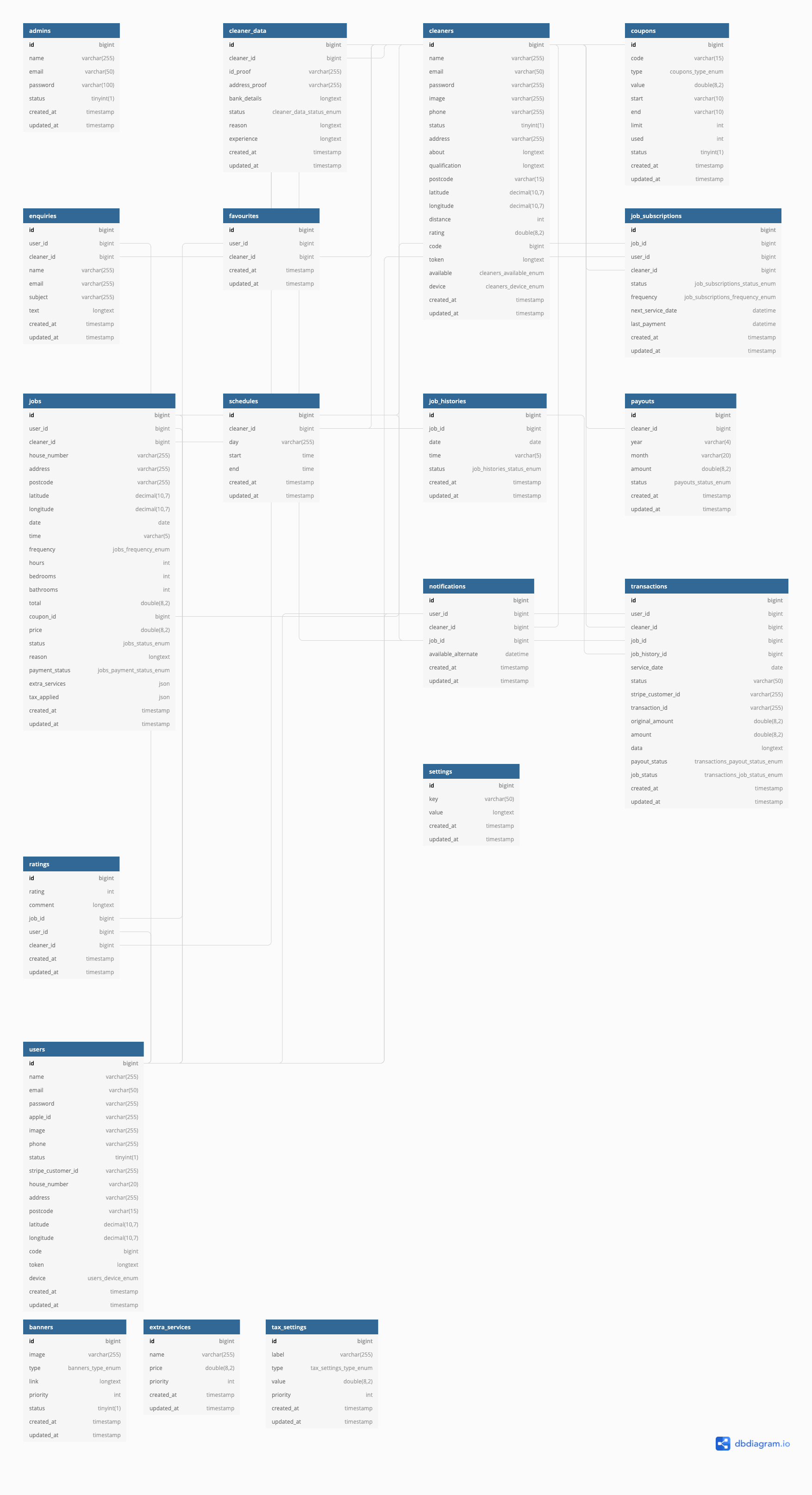
Database Walkthrough
Robust Database designs explained

Installing PHP MYADMIN
sudo apt update // to update your packages
sudo apt install phpmyadmin // to install phpmyadmin
apache2 // (direct press enter)
sudo ln -s /usr/share/phpmyadmin /var/www/html // to create shortcut key for phpmyadmin at /var/www/html/
Now open phpmyadmin in the browser // You can login by username and password, which you set before.
Next step is to create a database and name it as you like. Then select the database and import the data .sql file using the file included in your folder.
Steps to Install Admin Panel
For Laravel use the "composer update" and "composer instal" to get the latest updates
1. Login to your FTP using Filezilla or other FTP you have.
2. Based on the kind of hosting, you may need to use SFTP or normal FTP Connection. If you use a cloud server + Filezilla, select SFTP & enter the same SSH credentials which you use to login in the terminal.
3. The website code is built on Laravel which uses PHP as their base framework.
4. Now upload this folder in your ftp public folder. For Cloud hosting it is generally /var/www/html and for shared hosting or cpanel hosting it is public_html ( you can make folder with name like Admin and upload the content of the public-html and not the folder ).
5. Once uploading is finished below are the parameters to change,
- 1. Open .env located in the root folder. This is the file where you need to change all settings. In some cases, the env file is hidden by the operating system. Please enable hidden files from your computer or mac.
- 2. Change database details DB_HOST, DB_DATABASE, DB_USERNAME, DB_PASSWORD. You may need to change your DB port depending on your database settings.
- You may run the php artisan migrateand php artisan serve for automated setup
- - System is integrated with stripe, please login to stripe.com and create yours account with your valid credentials and that will get you a publishable key and secret key. Please replace the stripe parameters.
# stripe payments
STRIPE_SECRET_KEY=**********
STRIPE_PUBLIC_KEY=**********
- - For sending emails you need to change the below parameters. To begin with you can use Email account and it looks like this:
- SMTP host address: smtp.yourdomain.com
- Gmail SMTP port (TLS): 587
- SMTP port (SSL): 465
- SMTP username: Your Email address
- SMTP password: Your Email password
- - You can use any SMTP server of your choice. Amazon also offers SES (Amazon Simple Email services) which is cheaper and can be used to send large amounts of emails.
# Email smtp setup
MAIL_DRIVER=smtp
MAIL_HOST=mail.yourdomain.com
MAIL_PORT=587
MAIL_USERNAME=noreply@yourdomain.com
MAIL_PASSWORD=******
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=noreply@yourdomain.com
MAIL_FROM_NAME="${APP_NAME}"
Some important items before setting up
In case you face problem uploading images please give permission by typing below command
cd ~
web_folder='/var/www/html/'
chown www-data:www-data $web_folder -R; find $web_folder -type f -print0 |xargs -0 chmod 644;
find $web_folder -type d -print0 |xargs -0 chmod 755;
sudo chown -R root:root /var/www/html
systemctl restart php7.3-fpm.service
Edit php.ini
sudo nano /etc/php/7.3/fpm/php.ini
Please change below items
memory_limit = 256M
Post_max_size = 200M
upload_max_filesize = 100M
max_execution_time = 3600
Edits in NGINX
sudo nano /etc/nginx/nginx.conf
(Copy the following line below http parenthesis)
client_max_body_size 100M;
Restart Nginx
sudo service nginx reload
We expect that the Buyer of our product has knowledge of development and frameworks the product is built on. If you do not have knowledge of PHP or iOnic, you may need help. We offer installation and support for additional fee should you wish to take our help.
iOS Development
This guide covers how to run and debug Ionic apps on iOS simulators and devices using Capacitor. iOS apps can only be developed on macOS with Xcode installed.
There are two workflows for running Ionic apps on iOS:
The Xcode approach is generally more stable, but the Ionic CLI approach offers live-reload functionality.
Xcode Setup
Xcode is the IDE for creating native iOS apps. It includes the iOS SDK and Xcode command-line tools. Xcode can be downloaded for free with an Apple account or it can be installed through the App Store.
Once Xcode is installed, make sure the command-line tools are selected for use:
$ xcode-select --install
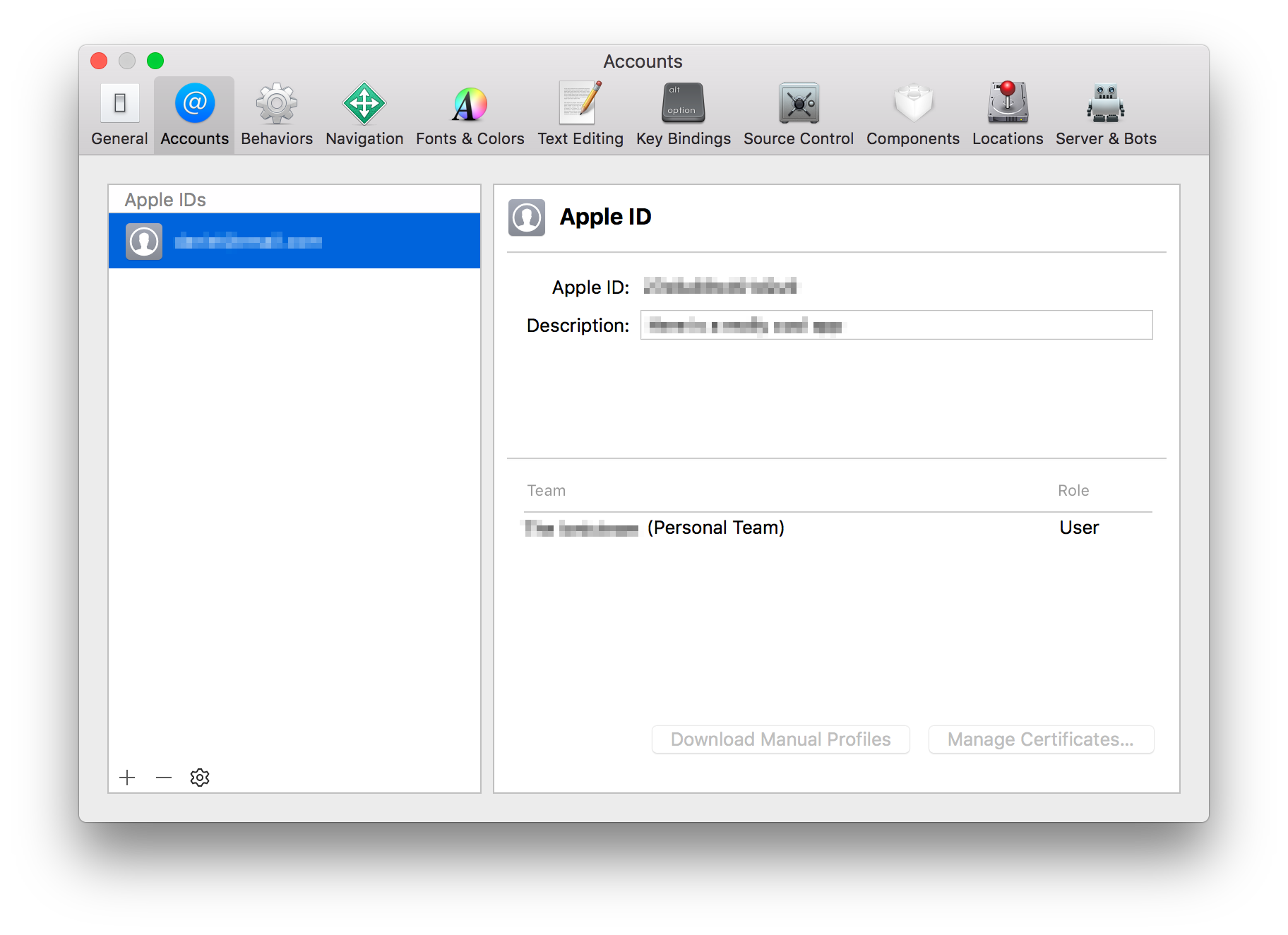
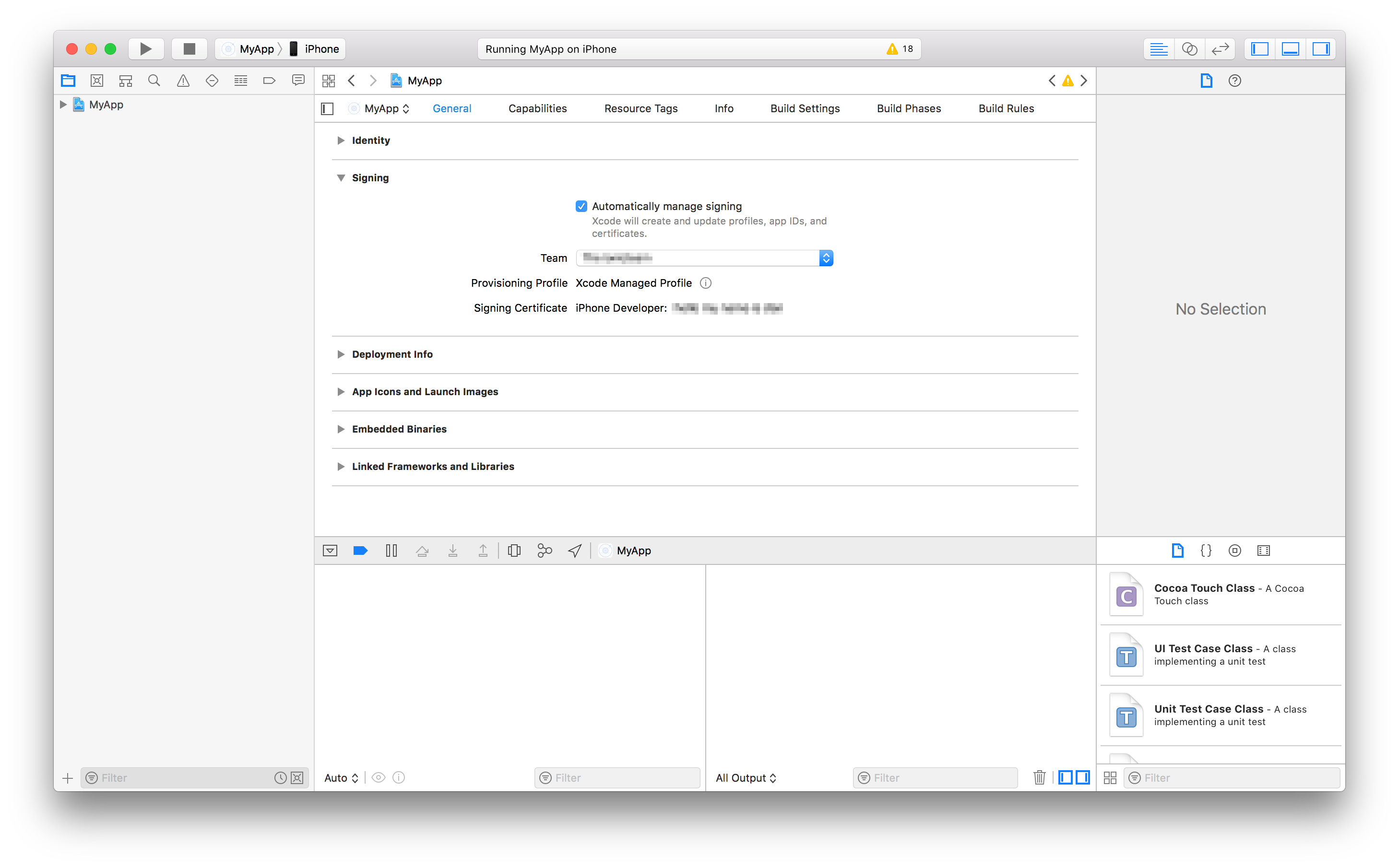
Setting up a Development Team
All iOS apps must be code signed, even for development. Luckily, Xcode makes this easy with automatic code signing. The only prerequisite is an Apple ID.
Open Xcode and navigate to Xcode » Preferences » Accounts. Add an Apple ID if none are listed. Once logged in, a Personal Team will appear in the team list of the Apple ID.

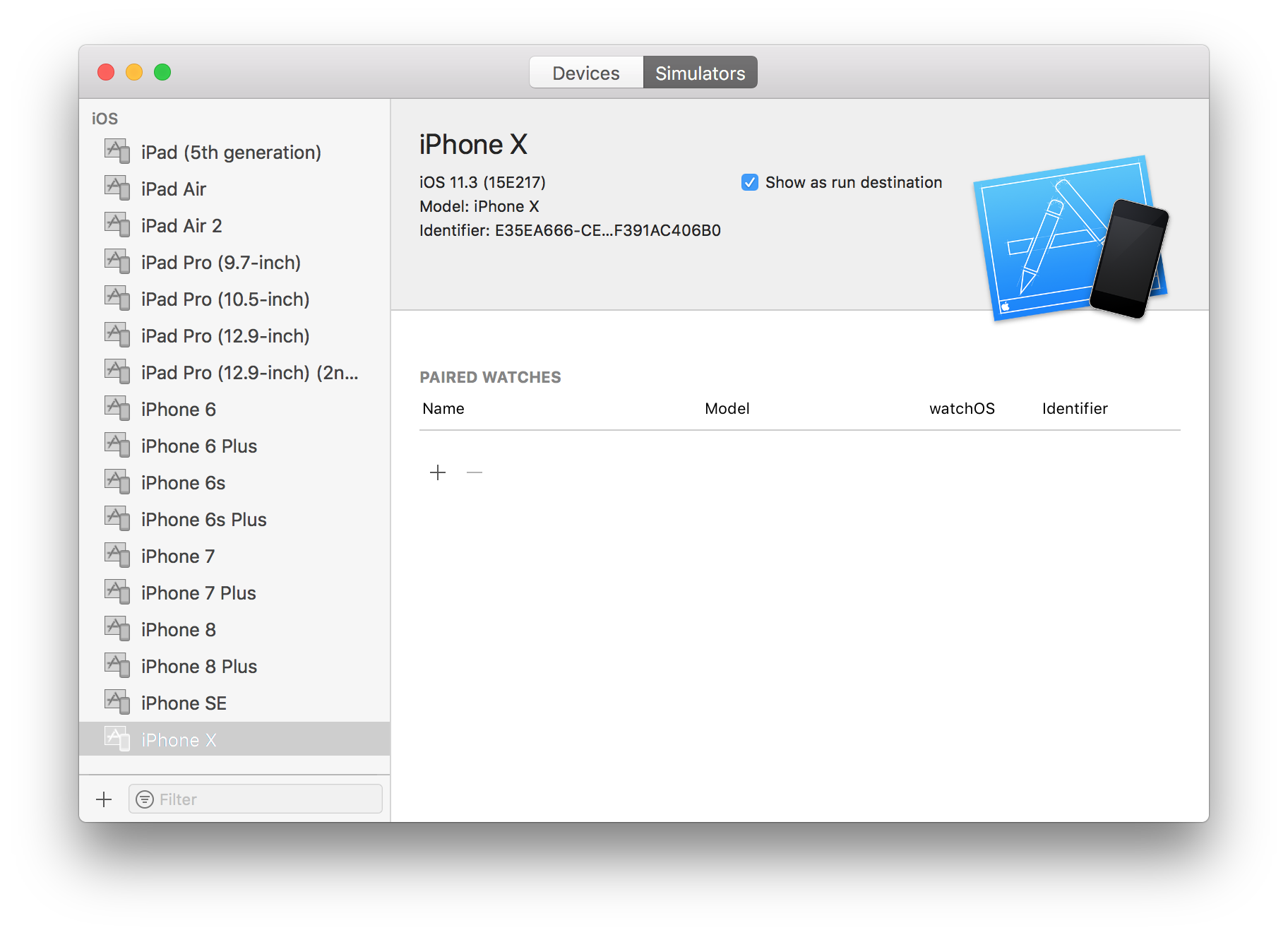
Creating an iOS Simulator
The iOS simulator emulates iOS devices on Macs. The following documentation is a quick way to get the iOS simulator set up. For more information, see Apple's documentation.
Open Xcode and navigate to Window » Devices and Simulators. Create an iPhone 11 simulator if one does not already exist.

Capacitor Setup
Additional setup is required for Capacitor to support programmatic builds. This app was built using Capacitor and may require additional support or skills for Capacitor. It is best to run it on Capacitor. However if you are building on Cordova, this section is not necessary.
Project Setup
Before apps can be deployed to iOS simulators and devices, the native project must be configured.
- 1. Capacitor Commands.
The folowing commands are used to deploy the app.
npx cap add android
npx cap add ios
npx cordova-res --skip-config --copy
cordova-res android --skip-config --copy
cordova-res ios --skip-config --copy
ionic cap build android
ionic cap build ios
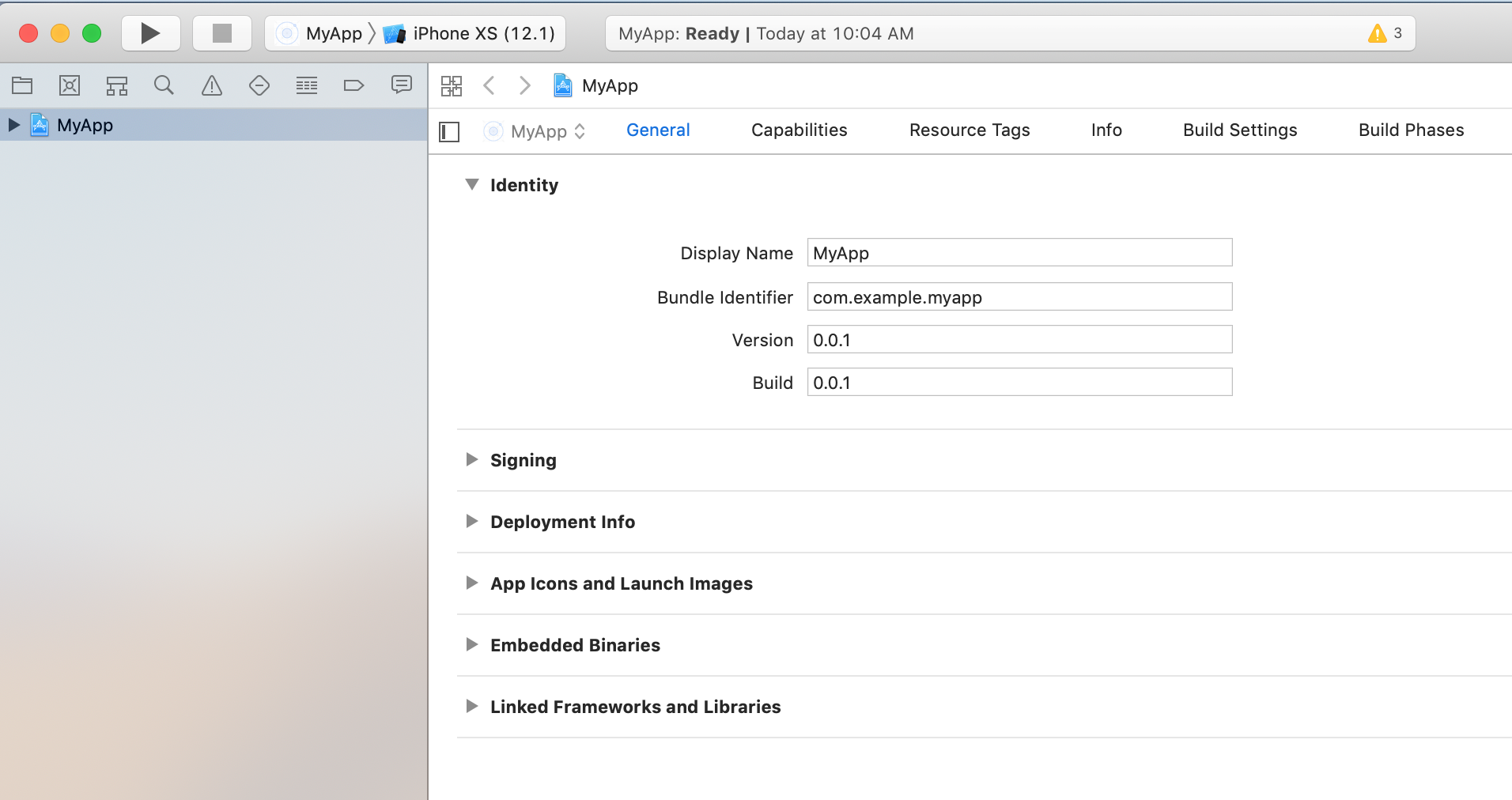
- 2. Set the Package ID.
- - For Capacitor, open the capacitor.config.ts file located in the root folder and modify the appId property.
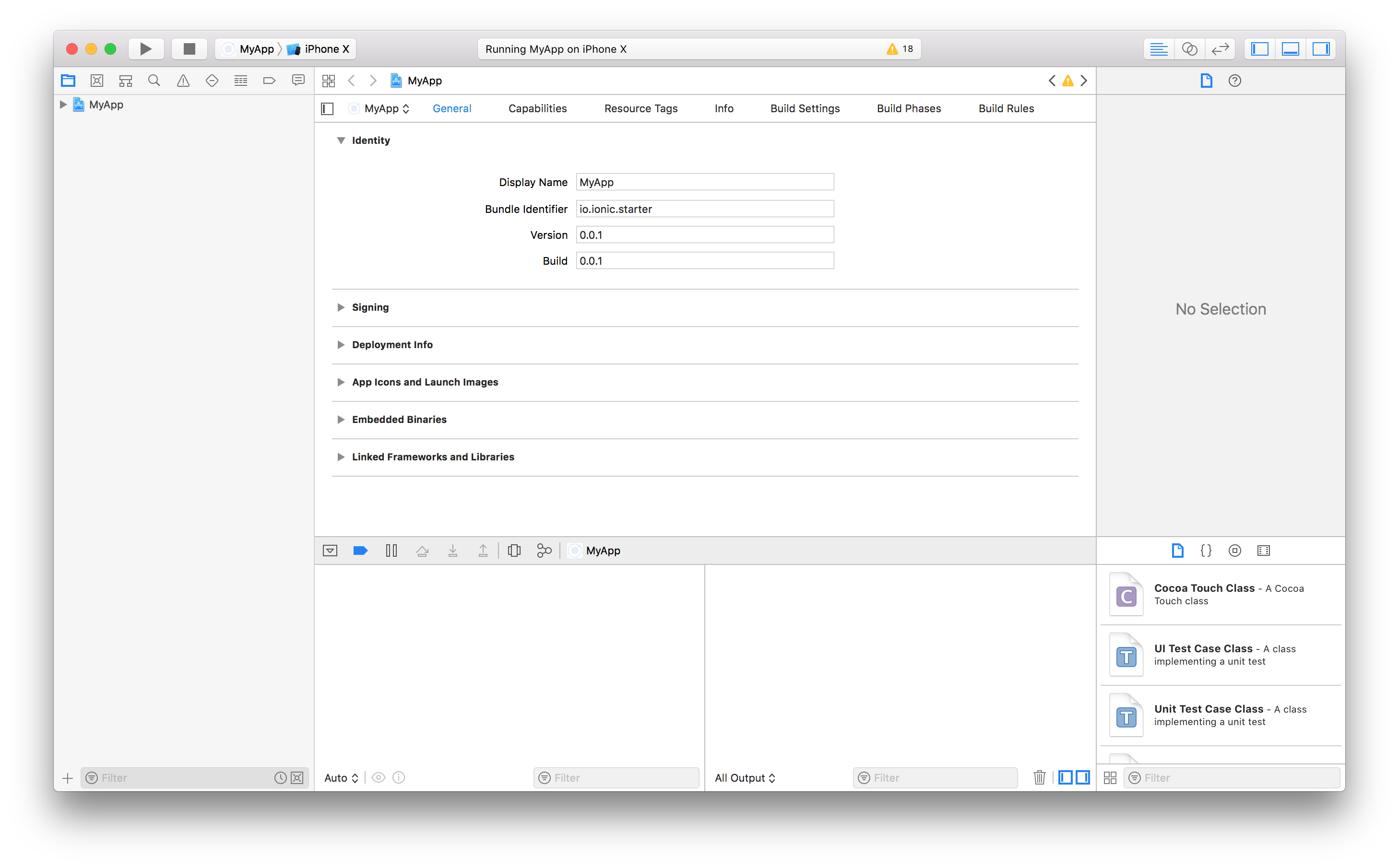
- 3. Open the project in Xcode.
- For Capacitor, run the following to open the app in Xcode:
$ ionic capacitor open ios


Running with Xcode
In this workflow, Xcode can automatically fix common compilation and signing issues that can occur.
- 1. Develop the Ionic app and sync it to the native project.
- With each meaningful change, Ionic apps must be built into web assets before the change can appear on iOS simulators and devices. The web assets then must be copied into the native project. Luckily, this process is made easy with a single Ionic CLI command.
- Run the following:
$ ionic cap sync

Running with the Ionic CLI
The Ionic CLI can build, copy, and deploy Ionic apps to iOS simulators and devices with a single command. It can also spin up a development server, like the one used in ionic serve, to provide live-reload functionality.
With live-reload, changes made to the app's source files trigger a rebuild of web assets and the changes are reflected on the simulator or device without having to deploy again.
Live-reload with Capacitor
Capacitor does not yet have a way to build native projects. It relies on Xcode to build and deploy app binaries. However, the Ionic CLI can boot up a live-reload server and configure Capacitor to use it with a single command.
Run the following, then select a target simulator or device and click the play button in Xcode:
$ ionic cap run ios -l --external
Debugging iOS Apps
Once an app is running on an iOS device or simulator, it can be debugged in Safari.
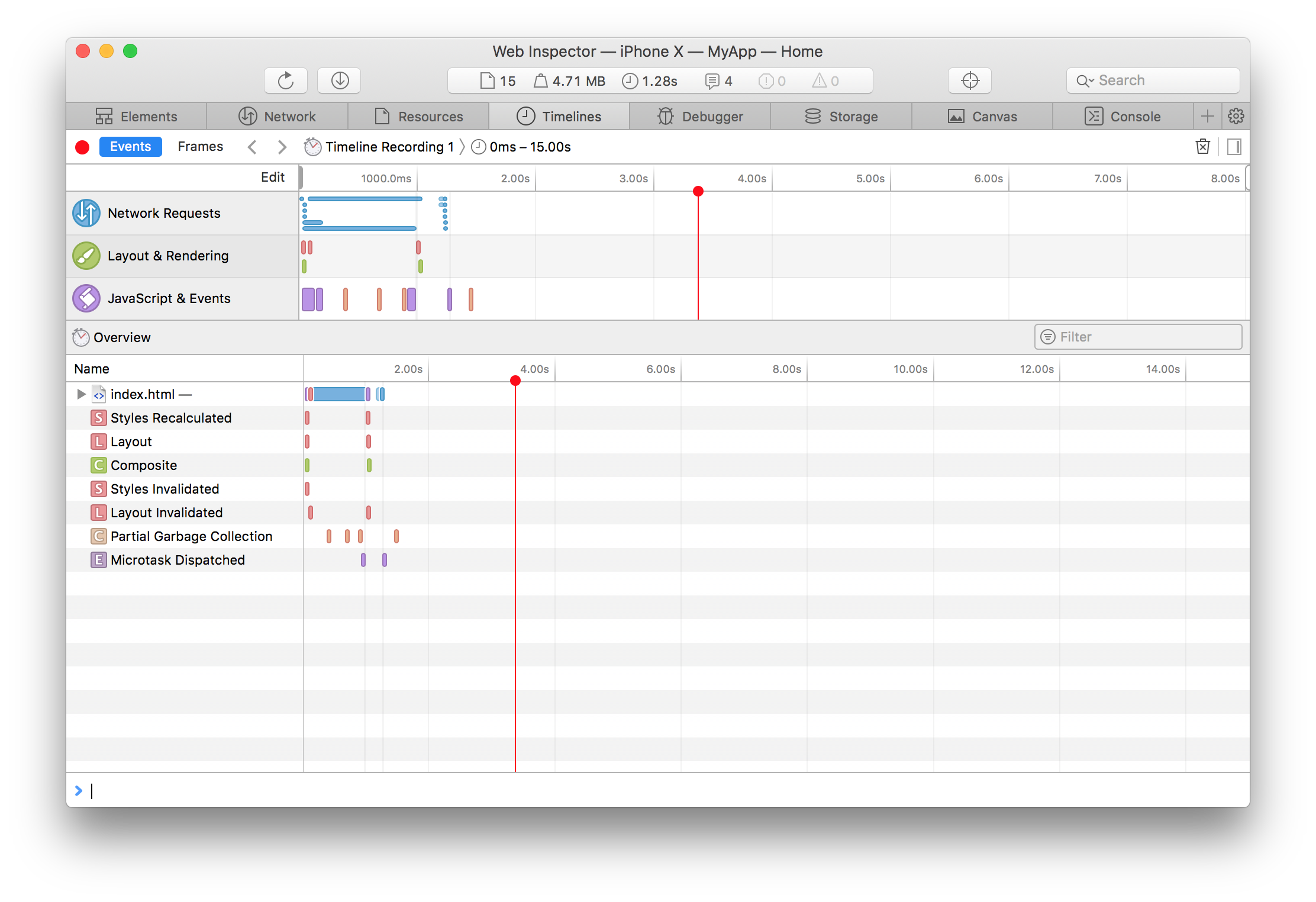
Using Safari Web Inspector
Safari has Web Inspector support for iOS simulators and devices. Open the Develop menu and select the simulator or device, then select the Ionic App to open Web Inspector.
If the app isn't listed, the Web Inspector may need to be enabled on the device in Settings » Safari » Advanced » Web Inspector.

Viewing Native Logs
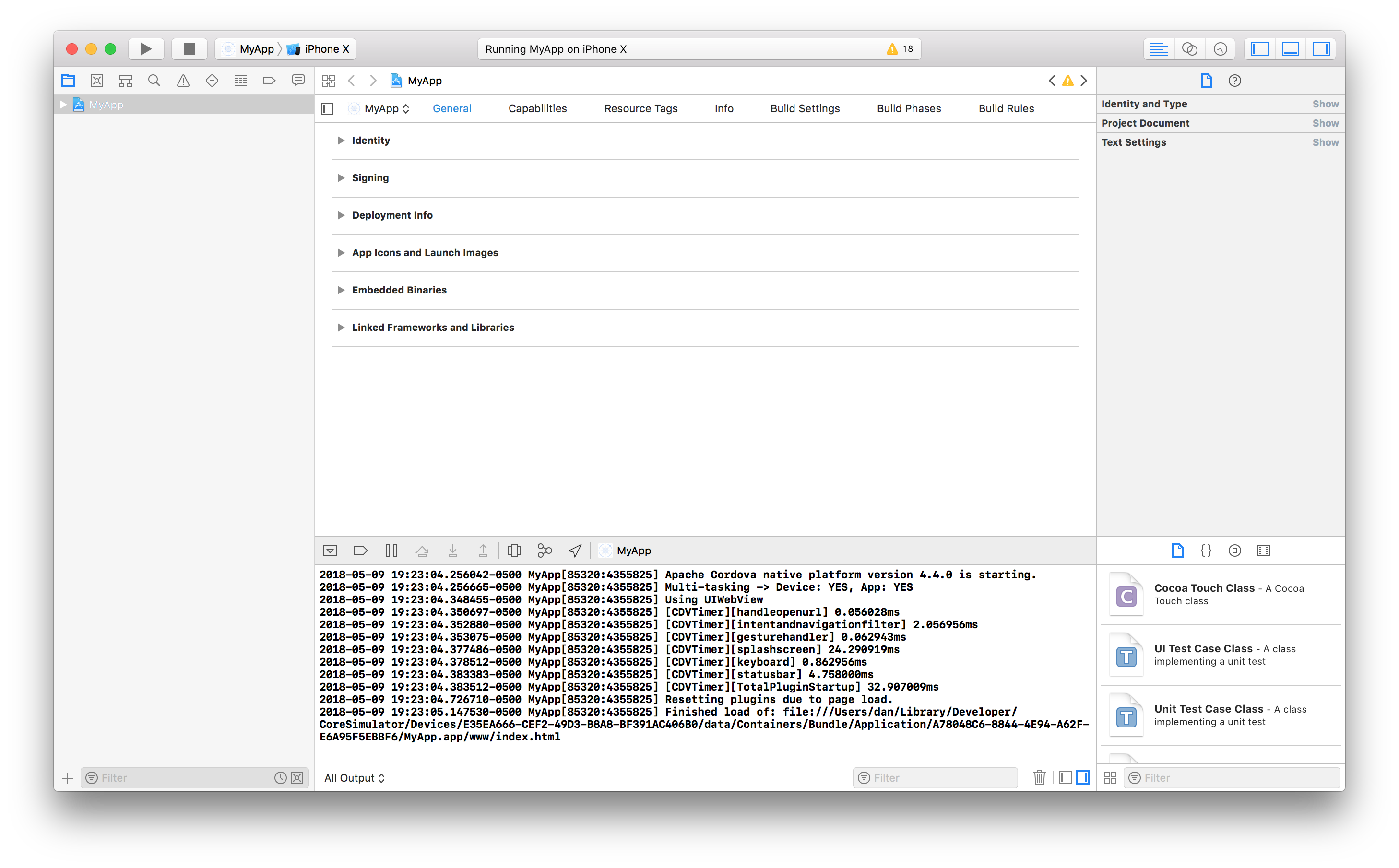
If running with Xcode, native logs can be found in in the Xcode Console.

Android Development
This guide covers how to run and debug Ionic apps on Android emulators and devices using Capacitor. Android apps can be developed on Windows, macOS, and Linux.
Android Studio
Android Studio> is the IDE for creating native Android apps. It includes the Android SDK, which will need to be configured for use in the command line.
Android Studio is also used to create Android virtual devices, which are required for the Android emulator. Ionic apps can also be launched to a device.
Installing Android Studio
Download Android Studio from the Android website. More detailed installation instructions can be found in the User Guide.
Installing the Android SDK
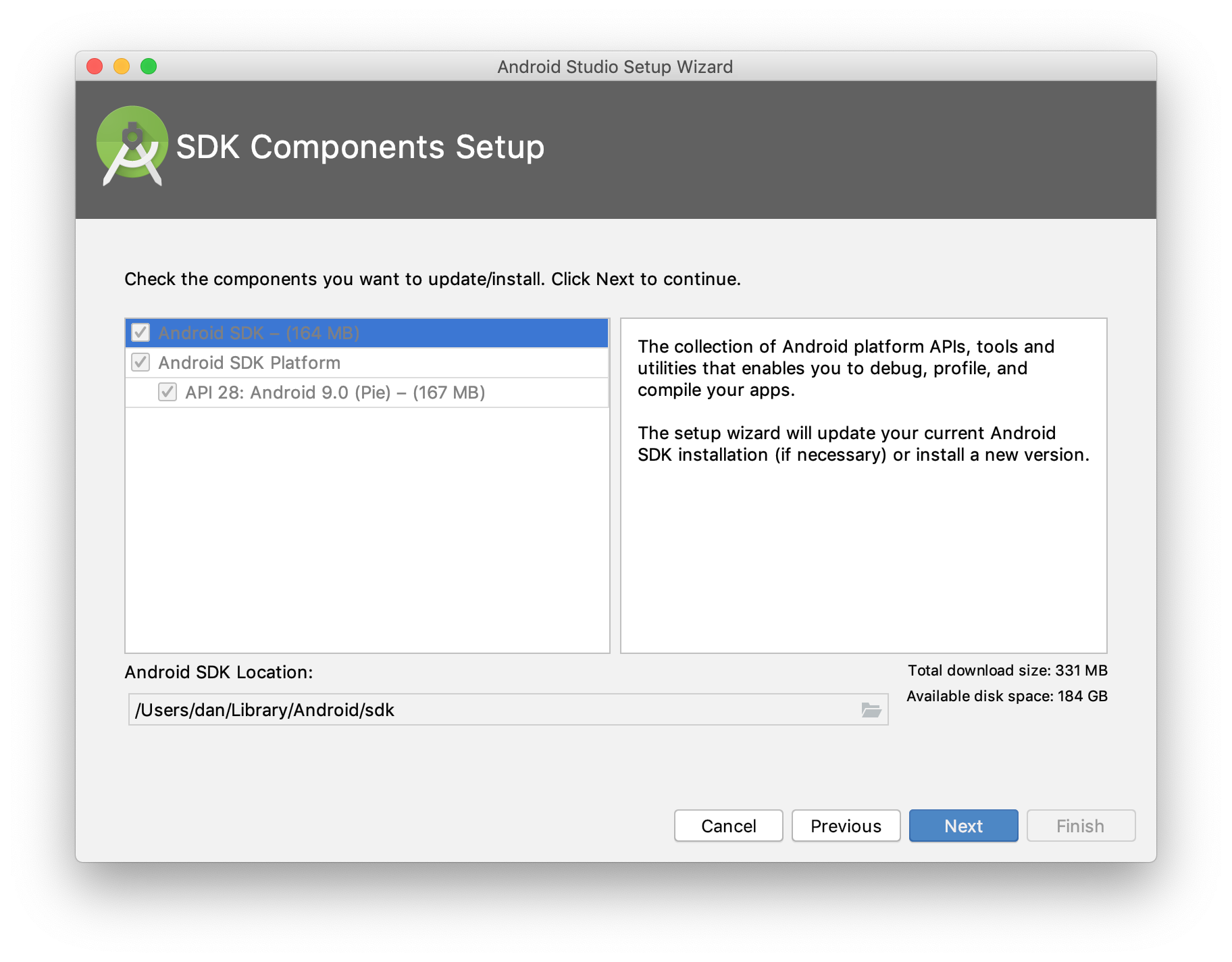
Once installed, open Android Studio. The IDE should detect that the Android SDK needs to be installed. In the SDK Components Setup screen, finish installing the SDK. Keep note of the Android SDK Location.

By default, the latest stable SDK Platform is installed, which includes a collection of packages required to target that version of Android.
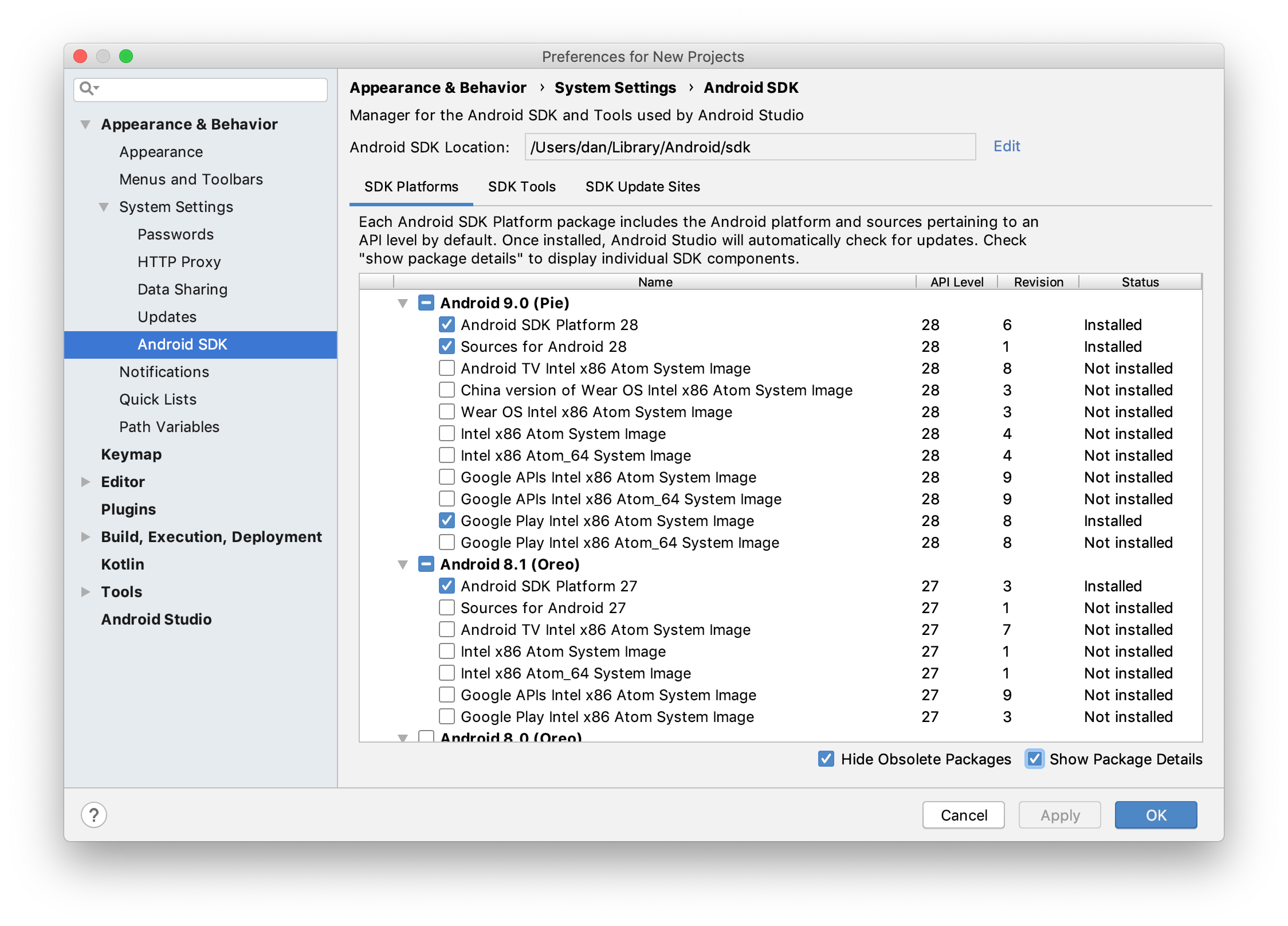
To install system images and other minor SDK platform packages, you may need to ensure Show Package Details is checked at the bottom of the SDK Manager.

For future reference, the Android SDK can be managed with Android Studio in the Configure » SDK Manager menu of the Android Studio welcome screen or Tools » SDK Manager inside Android projects.
Configuring Command Line Tools
The Android SDK ships with useful command-line tools. Before they can be used, some environment variables must be set. The following instructions are for macOS and Linux. For Windows, check the documentation on setting and persisting environment variables in terminal sessions.
In ~/.bashrc, ~/.bash_profile, or similar shell startup scripts, make the following modifications:
-
1. Set the ANDROID_SDK_ROOT environment variable. This path should be the Android SDK Location used in the previous section.
$ export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
-
2. Add the Android SDK command-line directories to PATH. Each directory corresponds to the category of command-line tool.
# avdmanager, sdkmanager
$ export PATH=$PATH:$ANDROID_SDK_ROOT/tools/bin
# adb, logcat
$ export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
# emulator
$ export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
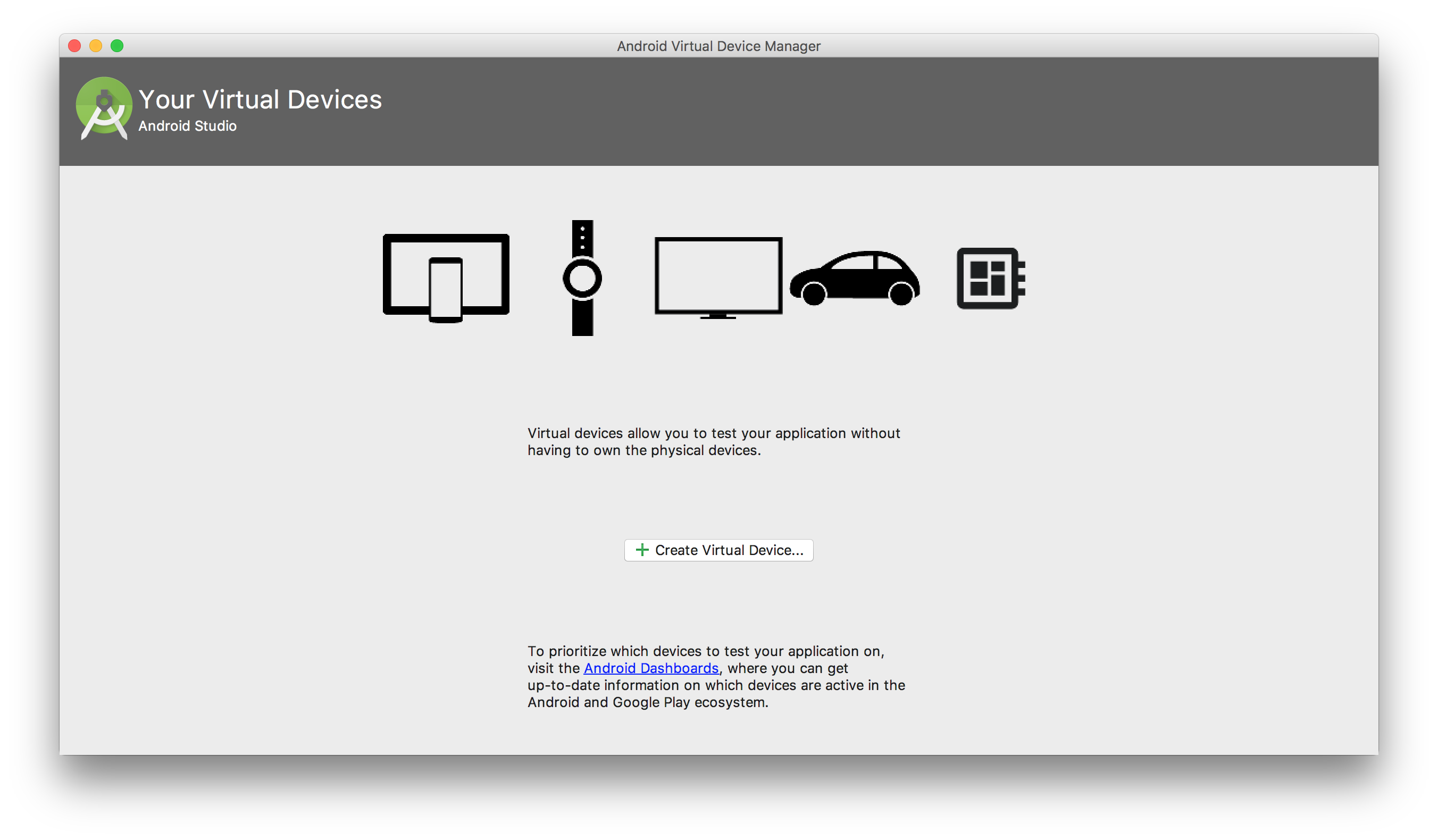
Creating an Android Virtual Device
Android Virtual Devices (AVDs) are blueprints that the Android emulator uses to run the Android OS. The following documentation is a quick way to get the Android emulator set up. For more detailed instructions and information, see the Android documentation.
AVDs are managed with the AVD Manager. In the Android Studio welcome screen, click Configure » AVD Manager. The AVD Manager can also be opened inside Android projects in the Tools » AVD Manager menu.

Click Create Virtual Device and select a suitable device definition. If unsure, choose Pixel 2. Then, select a suitable system image. If unsure, choose Pie (API 28) with Google Play services. See Android version history for information on Android versions.
Once the AVD is created, launch the AVD into the Android emulator. Keeping the emulator running is the best way to ensure detection while developing Ionic apps for Android.

Set up an Android Device
Actual Android hardware can also be used for Ionic app development. But first, the device must be set up for development. The following documentation is a quick way to set up Android devices for development. For more detailed instructions and information, see the Android documentation.
-
1. Enable USB debugging on the device. Open Settings, navigate to Developer options, and enable USB debugging. The Developer options menu may need to be enabled first. See the Android documentation for instructions.
-
2. Ensure the device has permission to connect to the computer. For macOS, no additional setup is required. For Windows, install the OEM USB drivers.
Verify the connection works by connecting the device to the computer with a USB cable and using the following command:
$ adb devices
The device should be listed. See the full adb documentation for troubleshooting and detailed information.
Capacitor Setup
Additional setup is required for Capacitor to support programmatic builds. This section is not necessary for Cordova.
Java
Native Android apps are compiled with the Java programming language. Download JDK8 from the download page.
Gradle
Gradle is the build tool used in Android apps and must be installed separately. See the install page for details.
Setting up Mobile App
Prerequisites
npm install -g @ionic/cli
Below are the edit's required in the project.
Open your App Folder and search for the file in this location. src > environments > environment.ts and environment.prod.ts in your code editor.
Please make the necessary changes in the file as required.
The icon and splash images can be replaced in the resources folder.
3. npm install
- 5. Running App in Mobile
- - The Xcode approach is generally more stable, but the Ionic CLI approach offers live-reload functionality.
Support Desk
Please remember you have purchased a very affordable Mobile App with backend and you have not paid for Support from a full-time development agency. Occasionally we may help with small requests, but these requests will be put on a lower priority due to their nature. Support is not FREE and not guaranteed. It is discretional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question @v1technologies
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Apps Issue and not a customization request.
- * Make sure you have read through the documentation and any related guides before asking support on how to accomplish a task.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the App you are having issues with when requesting support via codecanyon.
Files & Sources

These is the primary ionic project source code
- 1. src folder - Source code, themes & Controller with all business logic
- 2. resources folder - static assets, Kindly replace this for your branding.
This is the primary Backend Laravel PHP Project.
- 1. app -> Http -> controllers has list of all Controllers.
- 2. resources -> views has GUI for Admin panel.
- 3. .env has required configuration's options.
There are 2 Databases included
- Empty Database - This is empty database, you can use this for production.
- Database with Sample Data Entry - We have shipped sample items and their images for you to demo your investors or client's.
Troubleshooting & FAQs
Overview
As with any other development project, it is likely that you may find errors or compatibility issues based on various factors like version of ionic, version of xcode, third party plugin updates, version of android studio, other compatibility issues.
Most of these issues can be resolved by simple google search because the components we have used are very generic.
We have listed below some issues that have been reported and resolved
Can this be installed on a Shared Hosting with and without Cpanel access?
Yes, the product is designed to work with Shared Hosting too.
The way to do this is to copy the source codes to the public_html folder. Then create a database and import the database and connect it to the files using the steps above.
Follow the steps above to make any changes and edits in the environments file. Thats you done!
Black Screen when running the iOs App
We have been informed that this is usually because the "GoogleService-Info.plist" is required in some instances to run the ios app.
This can be resolved by creating the ios app and then importing this file from Google Firebase into the following path
ios > ProjectName > Resources
Changes not visible even after uploading the files.
if you are using any DNS management service like "Cloudflare", you may not see the changes because of the cache issues.
You may need to Purge Cache from your Cloudflare dashboard for your domain.
Remember to purge everything before you refresh the page to see the changes.
Version History (Changelog)
You can find the version history (changelog.txt) file inside the Main Zip File when you extract the folder or you can check changelog on theme sale page.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on codecanyon, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Changelog
-----------------------------------------------------------------------------------------
Version 1.3 - 3 Jan 2022
-----------------------------------------------------------------------------------------
- Improvement Changes
- Bug Fixes
- Added Legal Wordings / Content Update Option
-----------------------------------------------------------------------------------------
Version 1.2 - 25 Dec 2021
-----------------------------------------------------------------------------------------
- Backend API Performance tweaks
Copyright and license
Code released under the Single License use. Violation or Infringement of the licence and copyright may lead to disputes. For multiple uses, please buy additional copies of the software.
For more information about copyright and license check V1 Technologies.